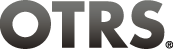
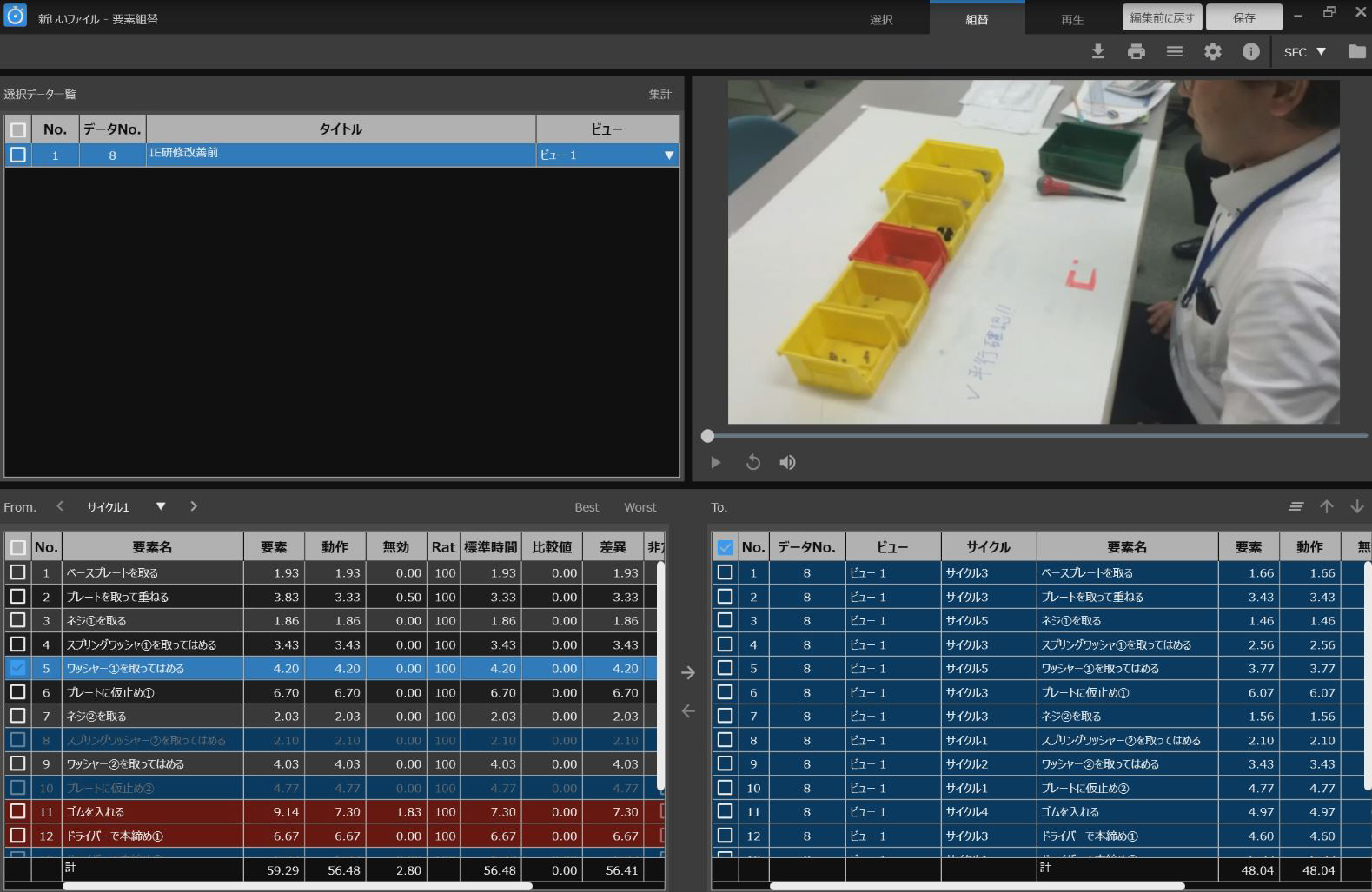
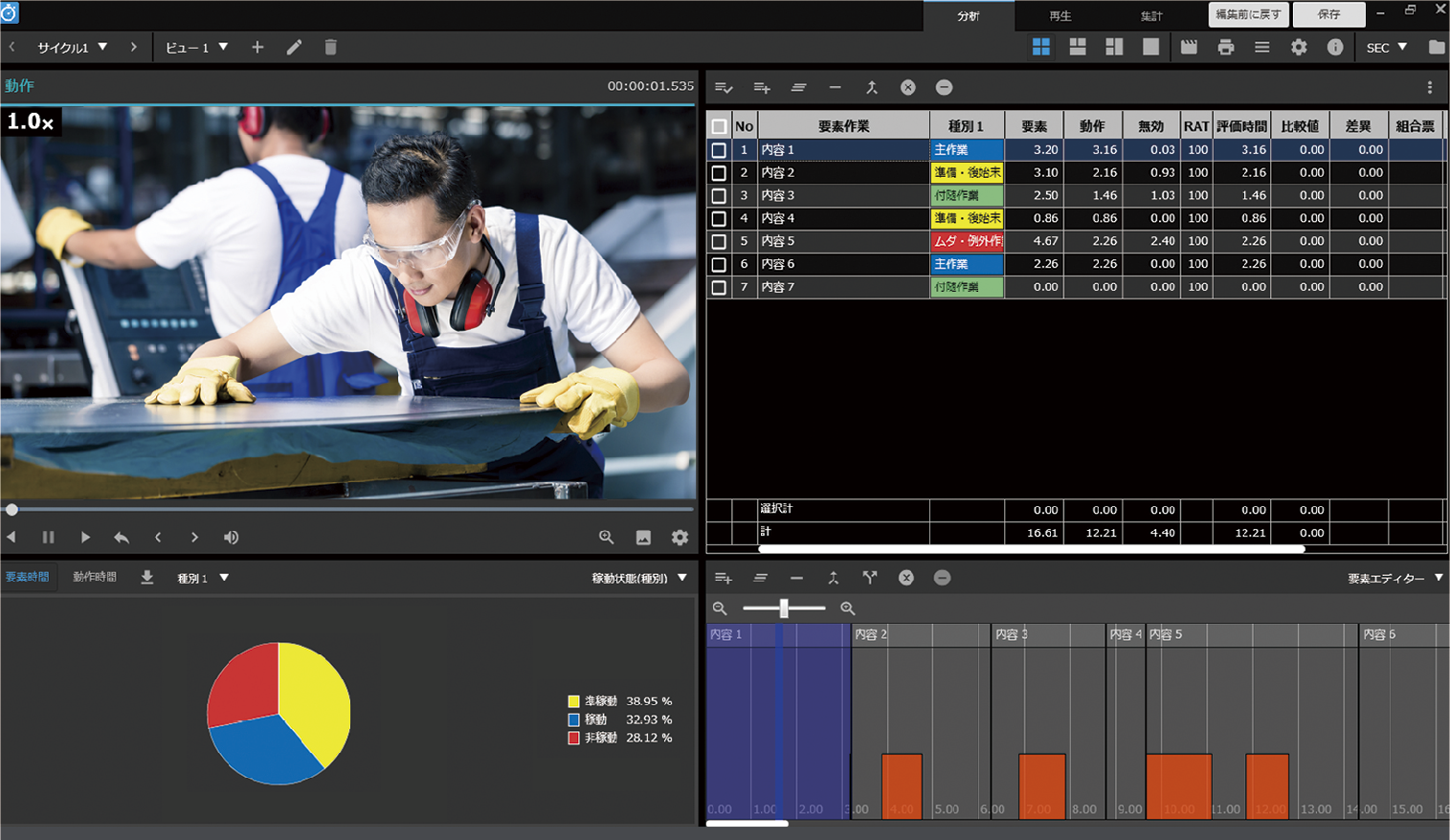
(1) シンプルで直感的に使えるUI
OTRS10は旧バージョンに比べて、格段に使いやすくなりました。シンプルなデザインと落ち着いたカラー設計に加え、分かりやすくフレキシブルな画面構成やツールバー、グラフィカルな表示等によって、直感的な操作ができるようになりました。

ファイルのツリー表示とサムネイル表示
動画データの保存先は予めマスターで設定でき、OTRS10を起動したときに動画の保存先フォルダが開かれた状態でツリー表示されます。さらに、保存先フォルダ内のファイルが中央にサムネイルで表示されます。分析したい動画ファイルのサムネイルを選択してクリックすると、分析画面に切り替わり、すぐに分析を始められます。

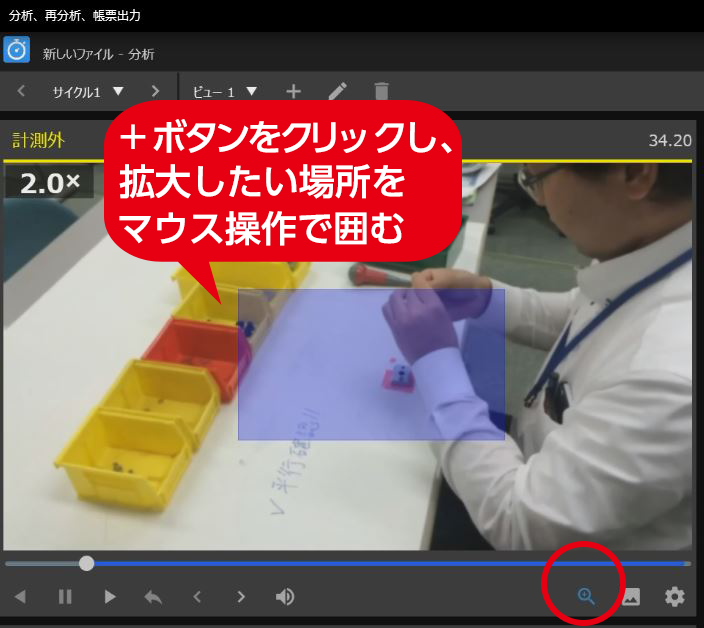
部分ズーム機能

分析中に、より精緻な動きを確認したいときには、再生画面を拡大して分析できます。+ボタンをクリックし、ズームアップしたいところをマウス操作で囲むだけで、拡大再生できます。
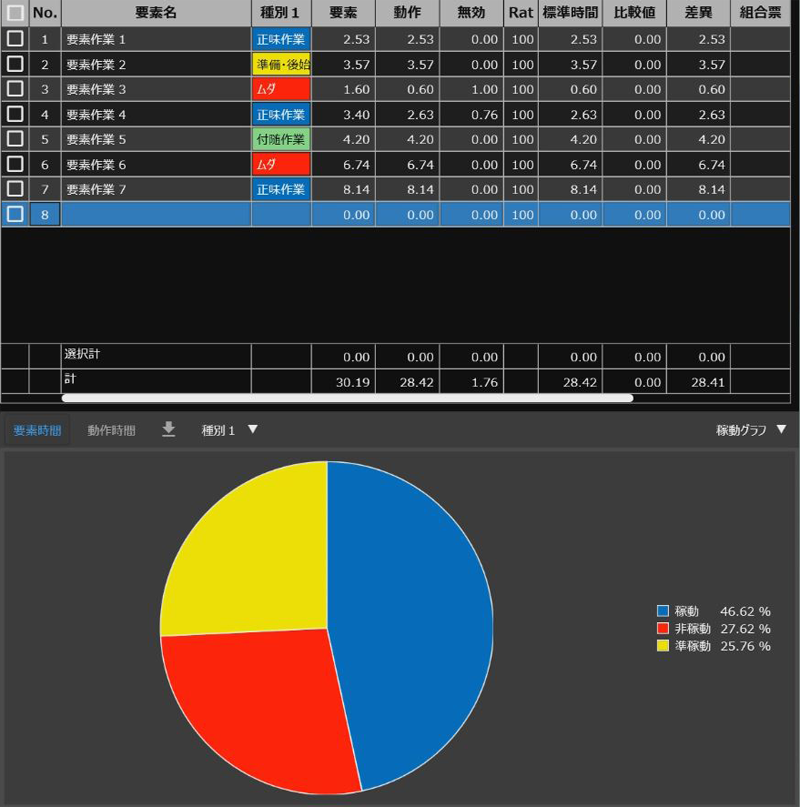
グラフ表示(稼動分析)

作業の稼働状況を示す稼動分析はIEの重要な分析手法です。OTRS10では、稼動分析画面を表示しておけば動作要素の種別設定と同時に円グラフで稼働状況の割合を表示します。稼動・準稼動・非稼動が色分けして表示されるので、稼働状況を直感的に判断できます。
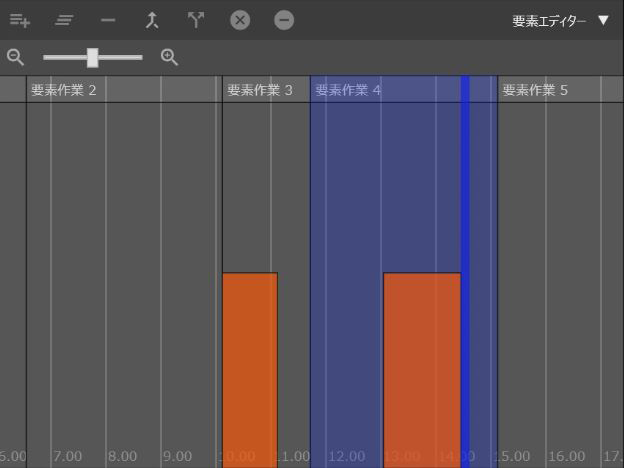
要素エディター

OTRS10は、動作を要素分割する要素エディターを搭載しています。要素エディターはタイムラインをベースにしているので、動作分析と時間分析を同時に行います。
ダブルクリックするだけで動作要素の範囲を指定できます。分割範囲を変更する場合は、マウスを押しながらタイムライン上の範囲を左右にスライドするだけで変更できます。
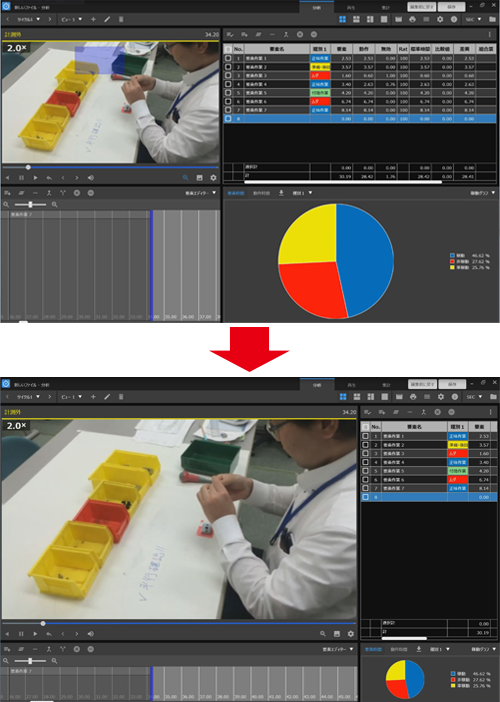
画面サイズを自在に変更

例えば、4分割の画面構成で分析中に、画面を大きくして再生したいときがあります。OTRS10は、マウス操作で簡単に画面サイズを自在に伸縮可能です。
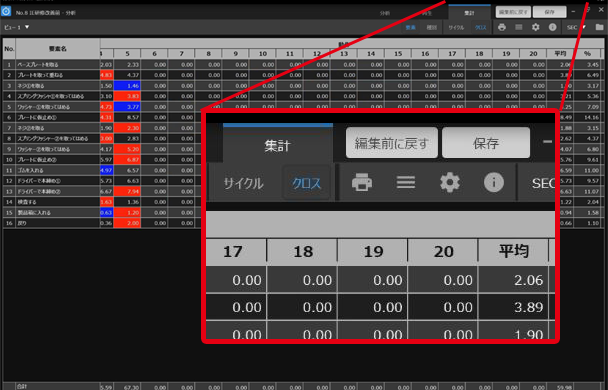
最大20サイクルまで分析できる
1つの工程では同じ作業を繰り返すことがあります。繰り返される作業を撮影している場合、一連のプロセスを1サイクルと呼びます。同一の作業者が同じ作業を繰り返す場合、すべてのサイクルが同じタイムということはありません。これまでの旧バージョンでは最大で10サイクルまで分析できましたが、OTRS10では最大20サイクルまで分析が可能になりました。